
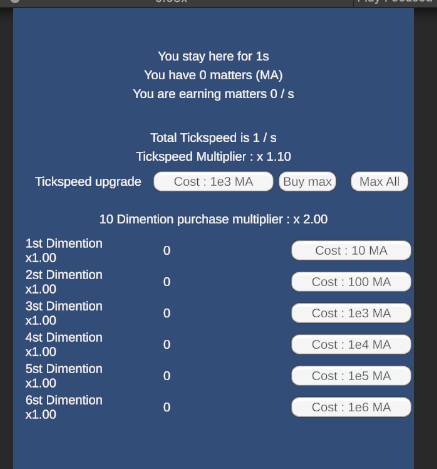
일단 지금까지 만들어둔것에서 차원 2개를 더 추가해서 6차까지 만들어주었다
원작은 8차원까지 있지만 나는 일단 이정도만 해두고
나중에 특정조건 달성시 상위차원이 개방되는 식으로 해볼생각이다

5~6추가야 뭐.. 지금까지 했던거 반복이니 금방 끝났다
그다음은 구매가능/불가 상태에 대해 버튼이 바뀌는걸 만들어 보려는데

뭐 이런느낌으로
구매불가는 빨간색으로 표시하고, 살수있는건 초록색으로 나오게 하고
차원을 10개 살때마다 2배증가 배율을 받고 가격이 오르는데
그 10단위가 얼마나 남았는지 표시해주는것도 필요하다
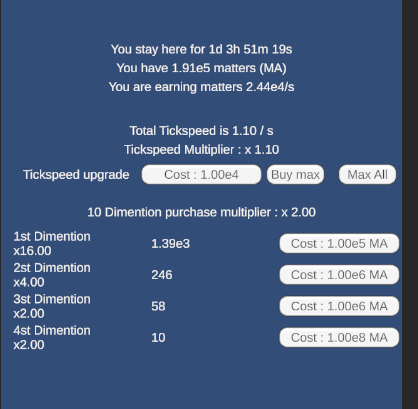
그래서 같은 이미지를 두개를 만든뒤 겹쳐놓고
상황에 맞게 bar의 크기를 조절해서 게이지가 차오르는것 처럼 만드려고 했는데


D1 버튼안에 D1bar 라는 똑같은 이미지를 만들고 크기조절을 위해 Filled 타입으로 바꾸었더니
오른쪽 사진처럼 버튼이미지가 요상하게 바뀌어 버린다...;;
이래저래 조절해봐도 원하는대로 안되는게...
아무래도 이미지 자체의 문제인듯하다
이참에 에셋스토어에 들어가서 적당한걸 찾아보기로 했다


유니티 에셋스토어를 방문해서 필터에 무료 박아놓고 요리조리 검색해보니
UI samples 라는 무료에셋이 나름 괜찮아보여서
이걸 사용하기로 했다

목록에 있는것들 몇가지 바꿔가면서 적용하다보니
나름 괜찮아 보이는 그림이 나온다 ㅎ
다른버튼들을 전부 삭제하고 새로운 버전으로 다시 만들어 주었다

ㅎㅎ 괜찮은것같당
나중에 다른것들도 저 에셋을 이용해 줘야지
'개발 > Newbie Creator' 카테고리의 다른 글
| 방치게임 개발하기 #7 - 버튼꾸미기3 (0) | 2024.12.17 |
|---|---|
| 방치게임 개발하기 #6 - 버튼꾸미기 2 (0) | 2024.12.15 |
| 방치게임 개발하기 #4 - 숫자를 지수형태로 바꾸기 (0) | 2024.12.11 |
| 방치게임 개발하기 #3 - 2~4차원 구현 (0) | 2024.12.09 |
| 방치게임 개발하기 #2 - 1차원 구현 (0) | 2024.12.07 |

